WordPress の不調に悩まされる

昨日の柴犬です。お!直ったかよかったなという顔の柴犬です。

荘川桜です。桜とは思えないゴルフボールような花びらの塊がぶら下がっているような感じで咲いています。
概要
10日前から WordPress がおかしくなりました。
ビジュアルエディターのスタイルシートが利かなくなり、JavaScript の機能も異変が発生しました。
プロフィールの編集を見ても項目「ビジュアルエディター」 の「ビジュアルリッチエディターを使用しない」のチェックはしてありません。
Web を調べても同じ症状が発生し場合の対処記事は見つかりませんでした。
不便の限界に達したので原因を突き止めて対処することにしました。
その記録です。
不調の内容
本番と同じ表現で編集できるように CSS を記述していました。
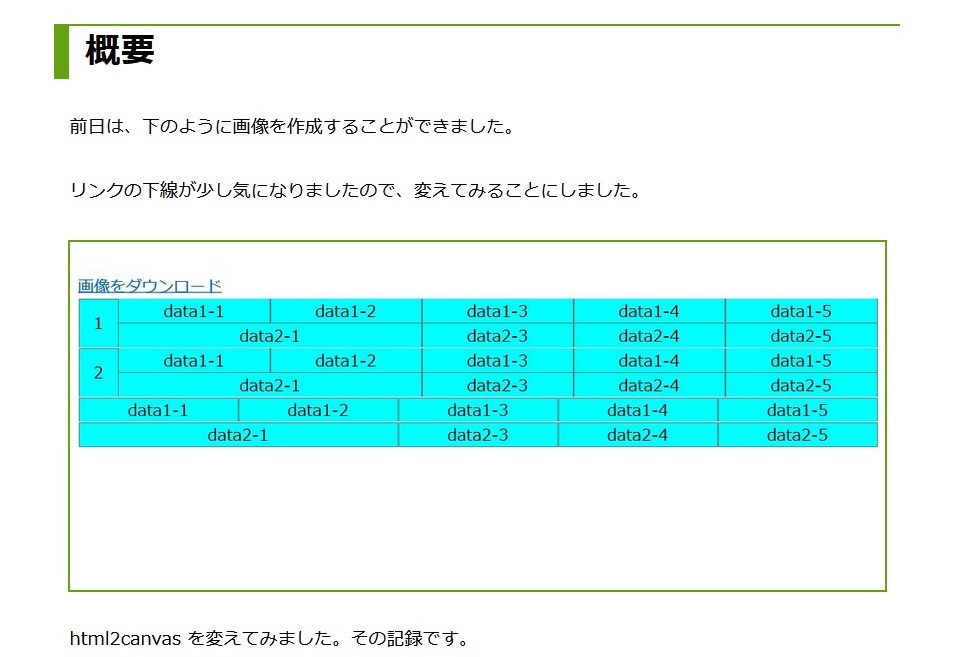
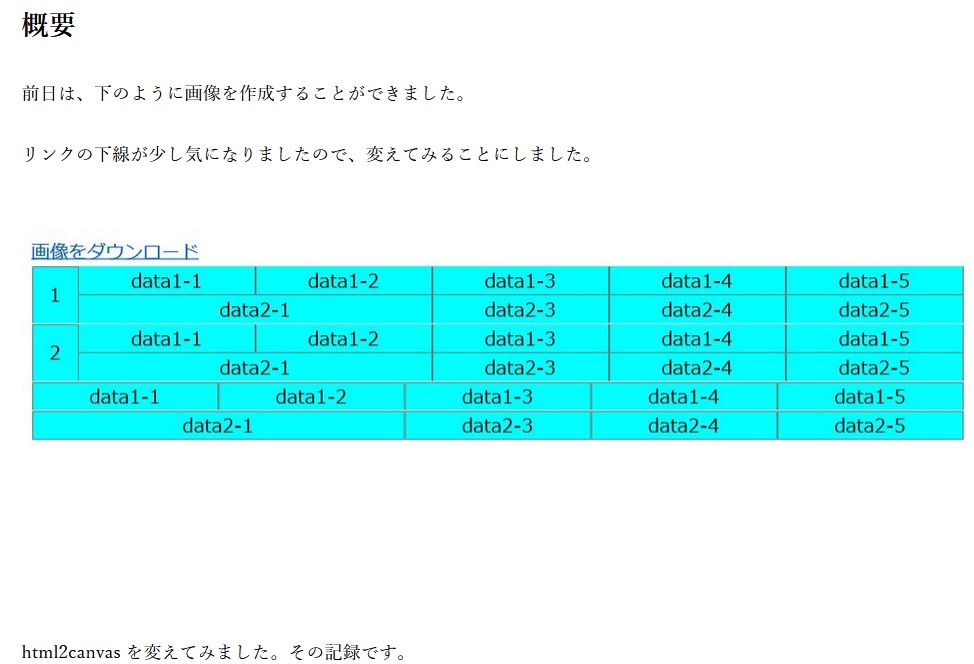
本来はこのように表現されていました。

それが、この通り全く CSS が利かなくなったのです。

JavaScript の不調
コードのボタン「copy」の押下でクリップボードにコピーされるのですが、貼り付けると次のようになってしまいます。
<!DOCTYPE html><html lang="ja"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link href="./styles/style4.css" rel="stylesheet" /></head><body> <br> <a href="" id="shot" download="htmlimage.png">画像をダウンロード</a> <br><div id="htmlcanvas"> <div class="d_table"> <div class="d_body"> <div class="d_row"> <div class="d_id border_3">1</div> <div class="d_content border_3"> <div class="d_table"> <div class="d_body"> <div class="d_row"> <div class="d_colspan1 border_1_4">data1-1</div> <div class="d_colspan1 border_1">data1-2</div> <div class="d_colspan1 border_1">data1-3</div> <div class="d_colspan1 border_1">data1-4</div> <div class="d_colspan1 border_1_2">data1-5</div> </div> </div> </div> <div class="d_table"> <div class="d_body"> <div class="d_row"> <div class="d_colspan2 border_1_3_4">data2-1</div> <div class="d_colspan1 border_1_3">data2-3</div> <div class="d_colspan1 border_1_3">data2-4</div> <div class="d_colspan1 border_1_2_3">data2-5</div> </div> </div> </div> </div> </div> </div> </div> <div class="d_table"> <div class="d_body"> <div class="d_row"> <div class="d_id border_3">2</div> <div class="d_content border_3"> <div class="d_table"> <div class="d_body"> <div class="d_row"> <div class="d_colspan1 border_1_4">data1-1</div> <div class="d_colspan1 border_1">data1-2</div> <div class="d_colspan1 border_1">data1-3</div> <div class="d_colspan1 border_1">data1-4</div> <div class="d_colspan1 border_1_2">data1-5</div> </div> </div> </div> <div class="d_table"> <div class="d_body"> <div class="d_row"> <div class="d_colspan2 border_1_3_4">data2-1</div> <div class="d_colspan1 border_1_3">data2-3</div> <div class="d_colspan1 border_1_3">data2-4</div> <div class="d_colspan1 border_1_2_3">data2-5</div> </div> </div> </div> </div> </div> </div> </div> <div class="d_table"> <div class="d_body"> <div class="d_row"> <div class="d_colspan1 border_3">data1-1</div> <div class="d_colspan1 border_3">data1-2</div> <div class="d_colspan1 border_3">data1-3</div> <div class="d_colspan1 border_3">data1-4</div> <div class="d_colspan1 border_3">data1-5</div> </div> </div> </div> <div class="d_table"> <div class="d_body"> <div class="d_row"> <div class="d_colspan2 border_0">data2-1</div> <div class="d_colspan1 border_0">data2-3</div> <div class="d_colspan1 border_0">data2-4</div> <div class="d_colspan1 border_0">data2-5</div> </div> </div> </div></div> <script type="text/javascript" src="./html2canvas141.js"></script> <script type="text/javascript"> window.onload = function(){ // body の最後に表の画像を追加します html2canvas(document.body).then(function(canvas) { document.body.appendChild(canvas); }); // クリックで画像をダウンロードします html2canvas(document.body).then(function(canvas) { var imgShot = canvas.toDataURL(); document.getElementById("shot").href = imgShot; }); } </script></body></html>本来は次のようになるはずなのですがうまくいかないのです。
3 月までの記事では想定した動作を行いますのでJavaScript の異常ではないようです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="./styles/style4.css" rel="stylesheet" />
</head>
<body>
<br>
<a href="" id="shot" download="htmlimage.png">画像をダウンロード</a>
<br>
<div id="htmlcanvas">
<div class="d_table">
<div class="d_body">
<div class="d_row">
<div class="d_id border_3">1</div>
<div class="d_content border_3">
<div class="d_table">
<div class="d_body">
<div class="d_row">
<div class="d_colspan1 border_1_4">data1-1</div>
<div class="d_colspan1 border_1">data1-2</div>
<div class="d_colspan1 border_1">data1-3</div>
<div class="d_colspan1 border_1">data1-4</div>
<div class="d_colspan1 border_1_2">data1-5</div>
</div>
</div>
</div>
<div class="d_table">
<div class="d_body">
<div class="d_row">
<div class="d_colspan2 border_1_3_4">data2-1</div>
<div class="d_colspan1 border_1_3">data2-3</div>
<div class="d_colspan1 border_1_3">data2-4</div>
<div class="d_colspan1 border_1_2_3">data2-5</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="d_table">
<div class="d_body">
<div class="d_row">
<div class="d_id border_3">2</div>
<div class="d_content border_3">
<div class="d_table">
<div class="d_body">
<div class="d_row">
<div class="d_colspan1 border_1_4">data1-1</div>
<div class="d_colspan1 border_1">data1-2</div>
<div class="d_colspan1 border_1">data1-3</div>
<div class="d_colspan1 border_1">data1-4</div>
<div class="d_colspan1 border_1_2">data1-5</div>
</div>
</div>
</div>
<div class="d_table">
<div class="d_body">
<div class="d_row">
<div class="d_colspan2 border_1_3_4">data2-1</div>
<div class="d_colspan1 border_1_3">data2-3</div>
<div class="d_colspan1 border_1_3">data2-4</div>
<div class="d_colspan1 border_1_2_3">data2-5</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="d_table">
<div class="d_body">
<div class="d_row">
<div class="d_colspan1 border_3">data1-1</div>
<div class="d_colspan1 border_3">data1-2</div>
<div class="d_colspan1 border_3">data1-3</div>
<div class="d_colspan1 border_3">data1-4</div>
<div class="d_colspan1 border_3">data1-5</div>
</div>
</div>
</div>
<div class="d_table">
<div class="d_body">
<div class="d_row">
<div class="d_colspan2 border_0">data2-1</div>
<div class="d_colspan1 border_0">data2-3</div>
<div class="d_colspan1 border_0">data2-4</div>
<div class="d_colspan1 border_0">data2-5</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="./html2canvas141.js"></script>
<script type="text/javascript">
window.onload = function(){
// body の最後に表の画像を追加します
html2canvas(document.body).then(function(canvas) {
document.body.appendChild(canvas);
});
// クリックで画像をダウンロードします
html2canvas(document.body).then(function(canvas) {
var imgShot = canvas.toDataURL();
document.getElementById("shot").href = imgShot;
});
}
</script>
</body>
</html>原因の想定
思い起こすに、10日ほど前に突然ビジュアルエディターのスタイルシートが利かなくなりましたので、WordPress の更新がこの時期と重なっているのでこれが原因ではないかと推測しました。
このままでは、不便・不都合極まりないので元に戻すためダウングレードをインストールすることにしました。
WP Downgrade のインストール
ダウングレードをインストールするために、プラグイン「wp downgrade」をインストールします。
メニュー「プラグイン」から「プラグインを追加」からキーワード「wp downgrade」と検索するとトップに表示されますので、詳細情報の注意書を理解・承諾・対処した上でインストールします。
バージョンのリストも表示することができますので、現在よりも1つ前のバージョンをメモして入力します。
本日現在、最新バージョンの 6.5.2 ですが、1つ前のバージョン 6.4.3 をダウングレードしました。
ウィジェットの作り直し
「整形済テキスト」のJavaScriptの機能は、ダウングレードしただけでは直りませんでした。
「copyボタン」「整形済テキスト」を一旦削除して新たに「copyボタン」「整形済テキスト」を作りました。
やっと不調になる前の状態になりました。
ここまでとします。