JAVA のWebアプリを始めるにあたり、Pleiades All in One を使う

俺には難しすぎるからもう寝るといって寝てしまった柴犬です。
概要
JAVA のWebアプリを始めるにあたり、準備にあまり手間を掛けたくないので「Pleiades ALL in One」を使ってみることにしました。
しかし、分からないことが多く結構時間がかかり忘れることも多くなりそうなので記録することにしました。
ネットの記事の多くが古いので、ダウンロードして使った「Pleiades ALL in One」は、「2020-12」版です。
Eclipse インストール直後に開く
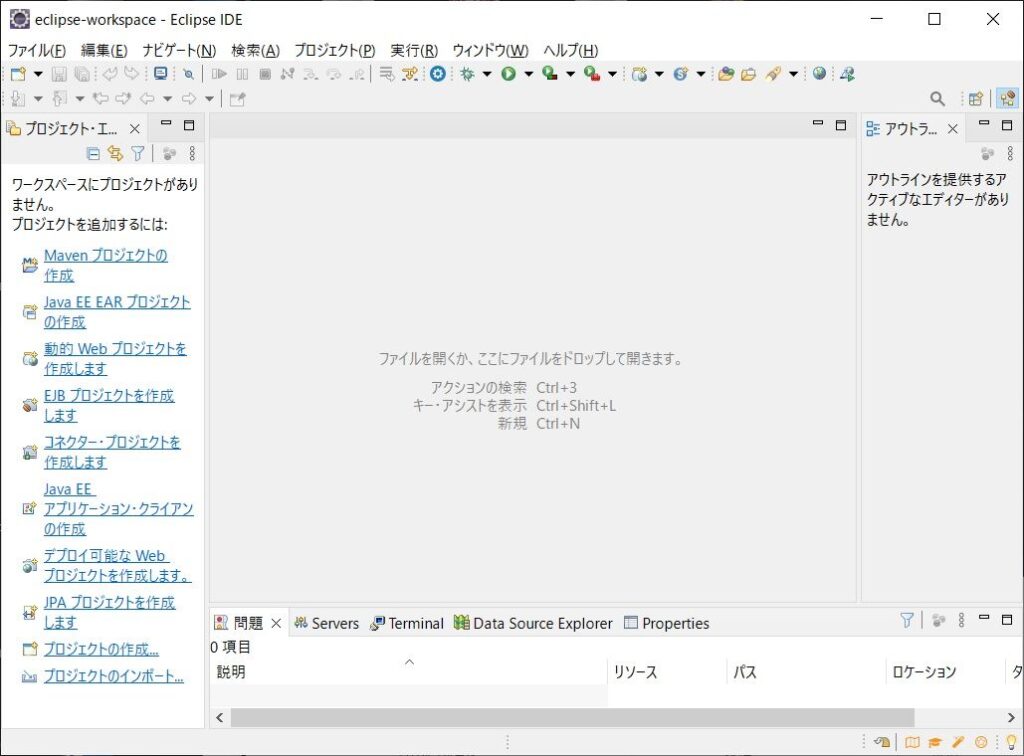
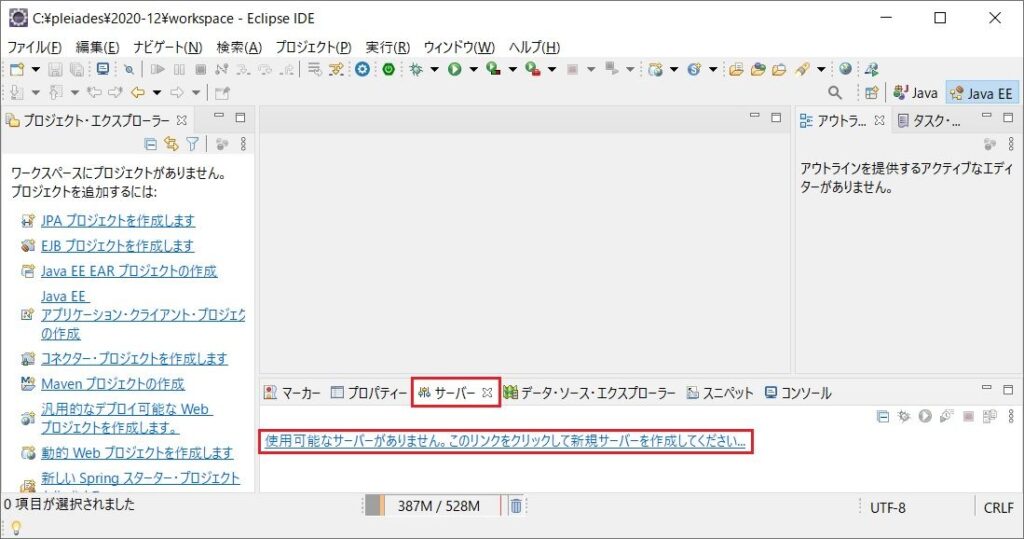
Eclipse インストール直後に開いてみると、次の画面が開きます。
何がどうなっているのか分かりません。設定が必要なようです。

パースペクティブの設定
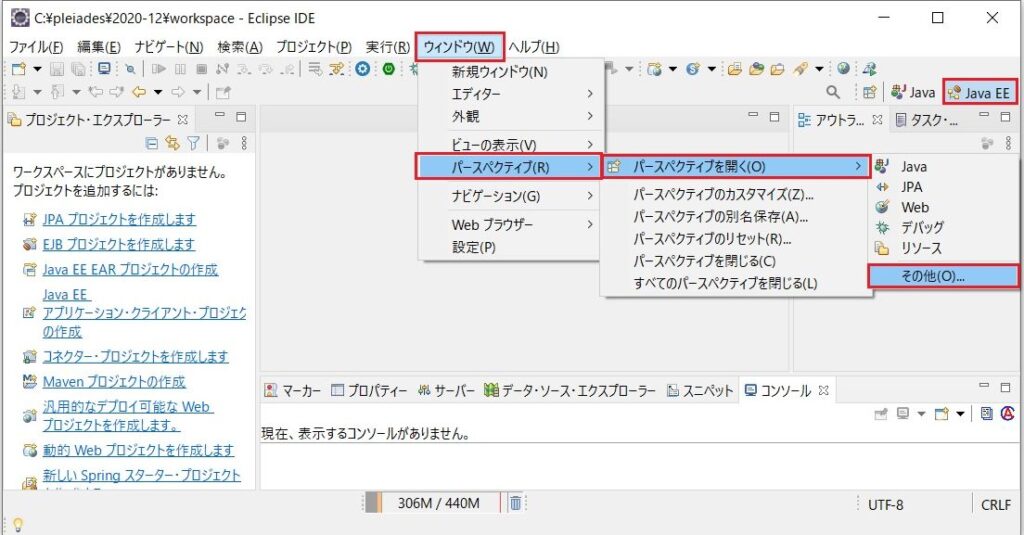
右上に「Java EE」を表示させます。
メニュー「ウィンドウ」→「パースペクティブ」→「パースペクティブを開く」→「その他」をクリックします。

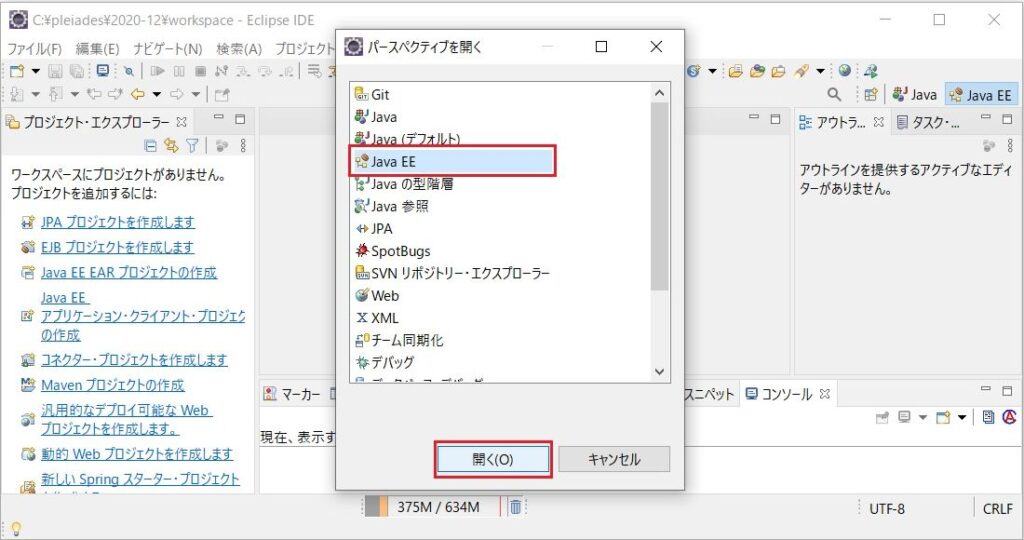
フォーム「パースペクティブを開く」が開きますので、リストのなかの「Java EE」を選択してボタン「開く」を押下します。

JAVA Webサーバー の設定
JAVA の Webサーバー(Tomcat) を設定します。
中央下にあるタブ「サーバー」→「使用可能な・・・・・作成してください」をクリックします。

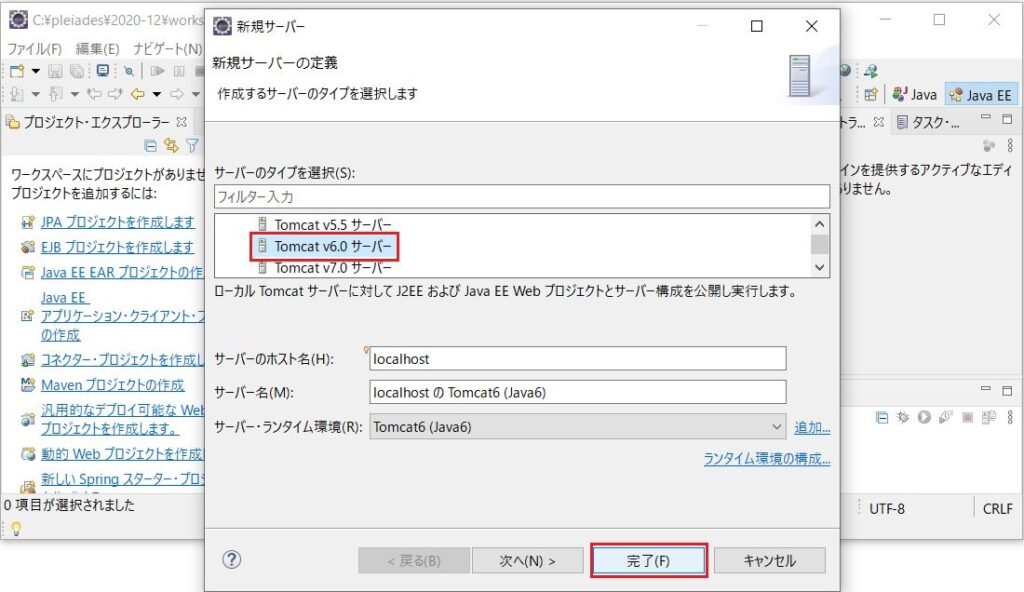
フォーム「新規サーバー」が開きます。
ここでは、サーバーのタイプを「Tomcat v6.0 サーバー」を選択しています。選択したらボタン「完了」を押下します。

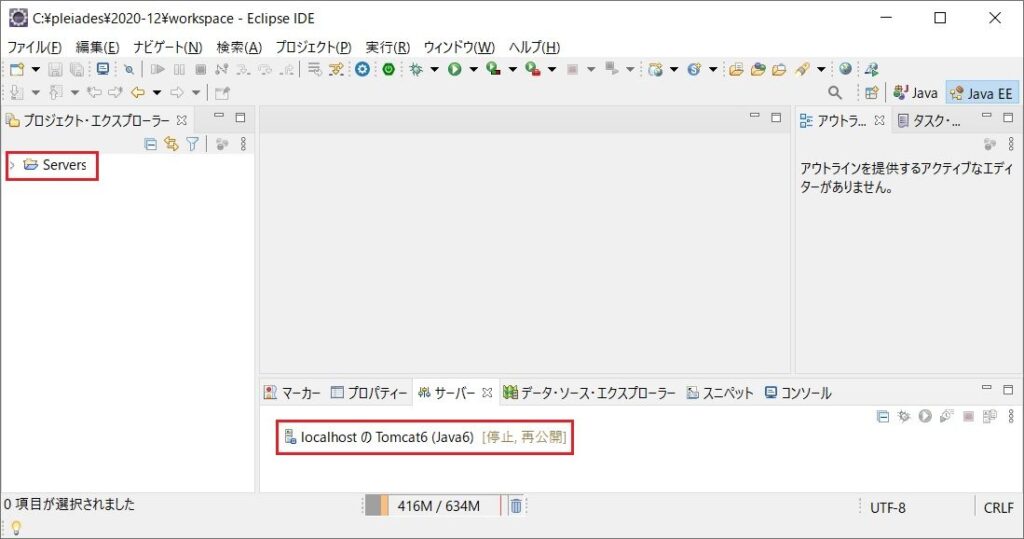
フォーム「新規サーバー」が閉じ、次のような画面に変わります。
左に「Servers」、中央が「localhost の Tomcat6(Java6)」に変わりました。

プロジェクトの作成
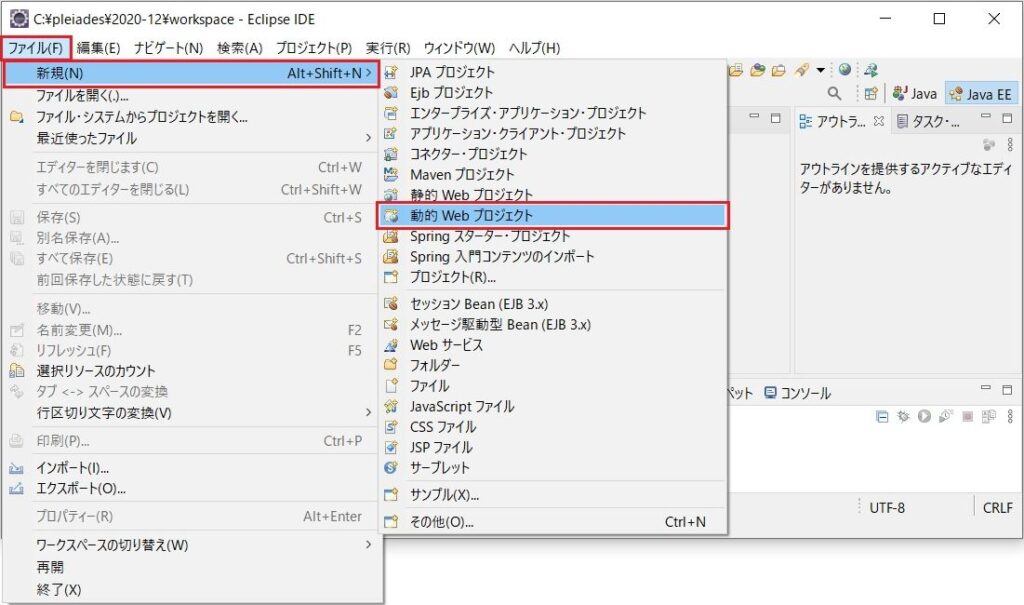
メニュー「ファイル」→「新規」→「動的 Web プロジェクト」をクリックします。

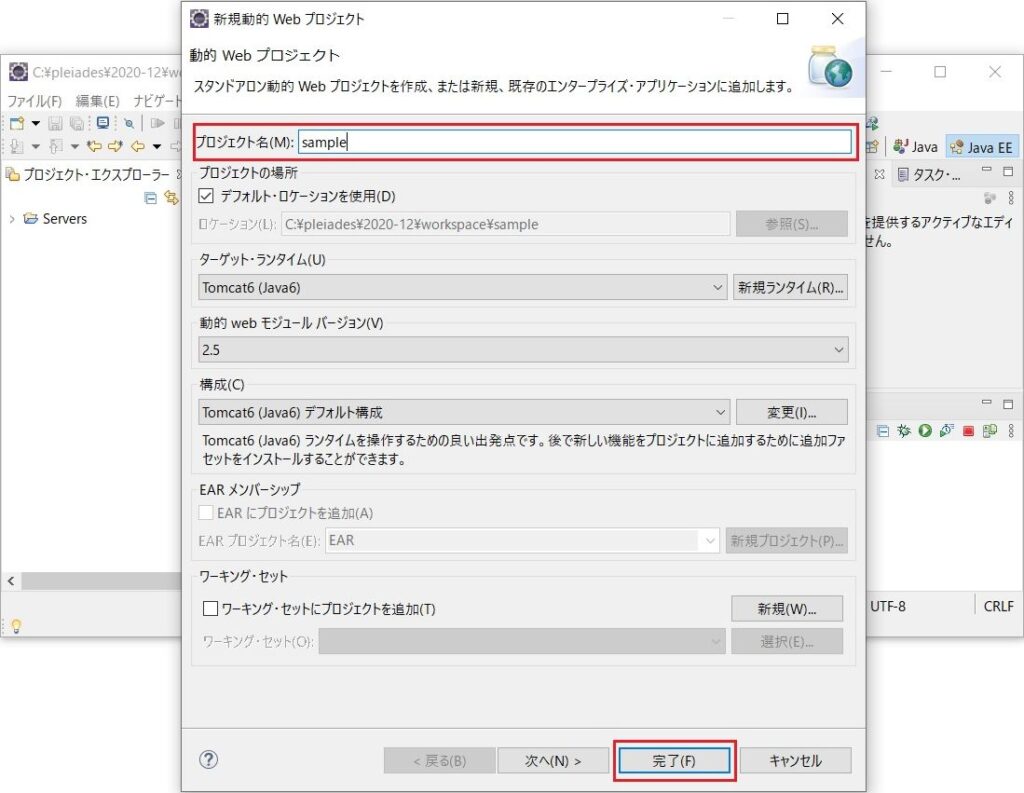
フォーム「動的 Web プロジェクト」が開きます。
プロジェクト名(ここでは、sample)を付けます。
「デフォルト・ロケーションを使用」を使用します。
ボタン「完了」を押下します。

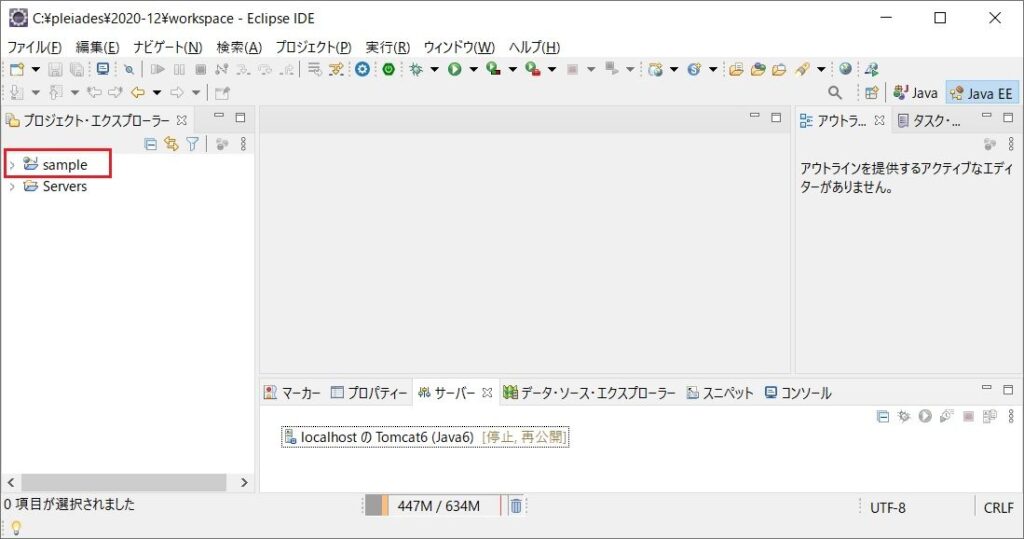
フォーム「動的 Web プロジェクト」が閉じ、左にプロジェクト「sample」が表示されています。

HTMLファイル の作成
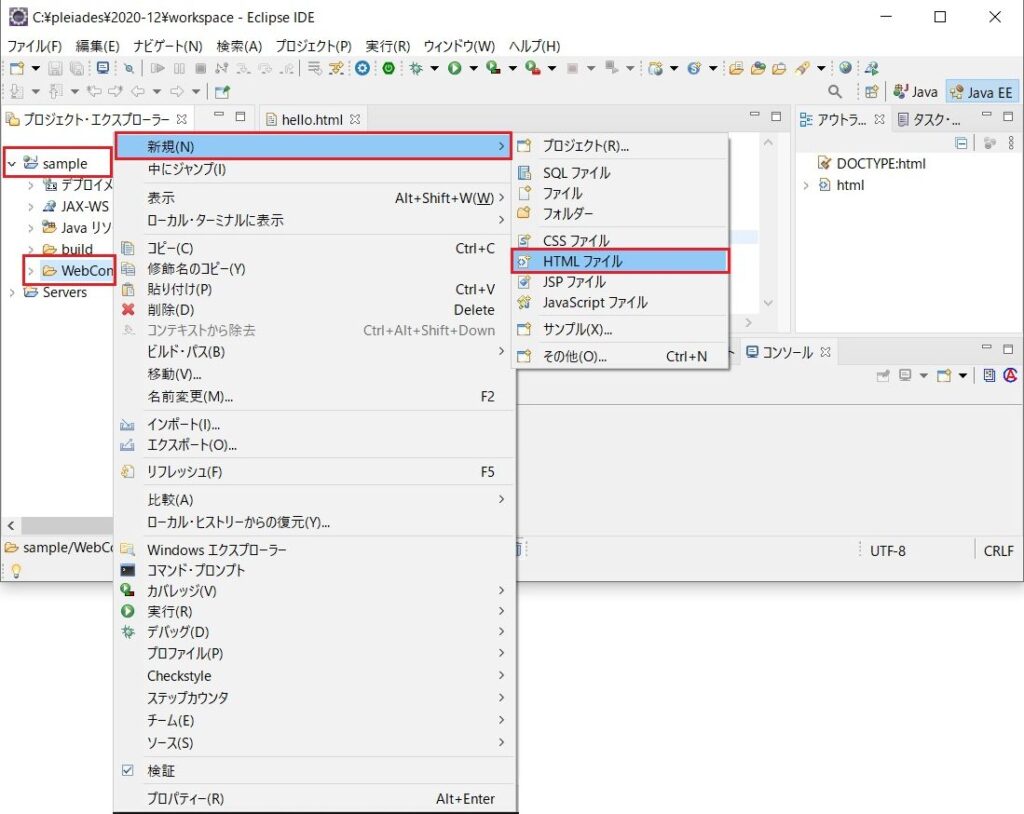
プロジェクト「sample」をクリックして階層を開きます。
「WebConten」→「新規」→「HTML ファイル」をクリックします。

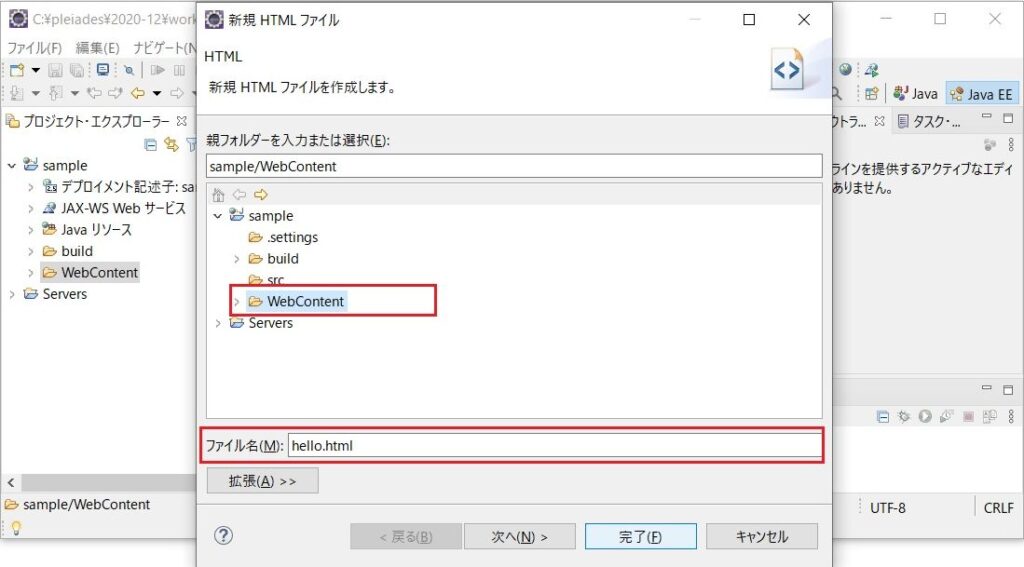
フォーム「新規 HTML ファイル」が開きます。
親フォルダーを選択します。ここでは「WebContent」を選択します。
そして、作成するファイル名を決めます。ここでは「hello.html」としています。
ボタン「完了」を押下します。

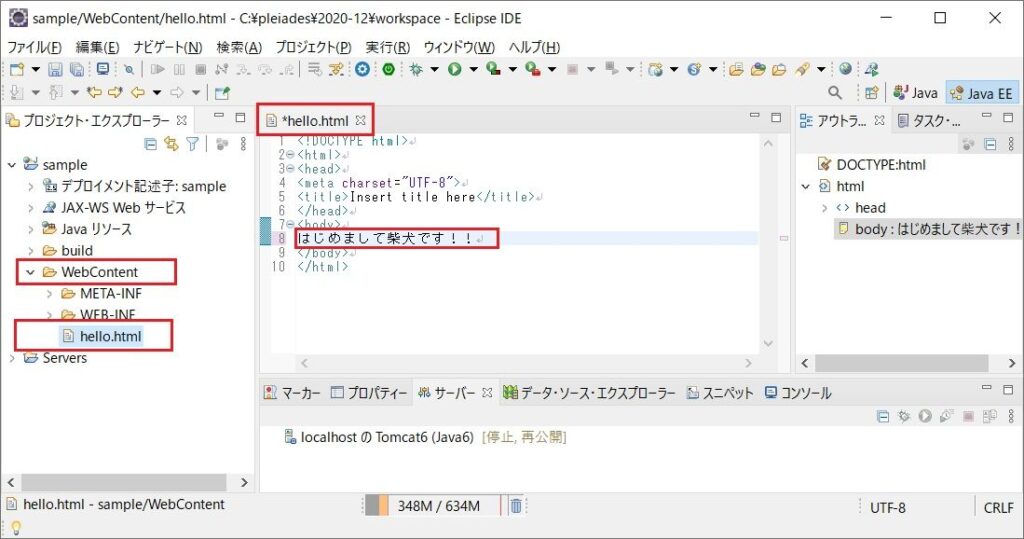
フォーム「新規 HTML ファイル」が閉じ、左の「WebContent」の下に「hello.html」、中央にdデフォルトのHTML文が表示されます。ここでは、「はじめまして柴犬です!!」と入れてみました。
メニュー「ファイル」→「保存」をクリックして保存します。

リソースをサーバーに登録
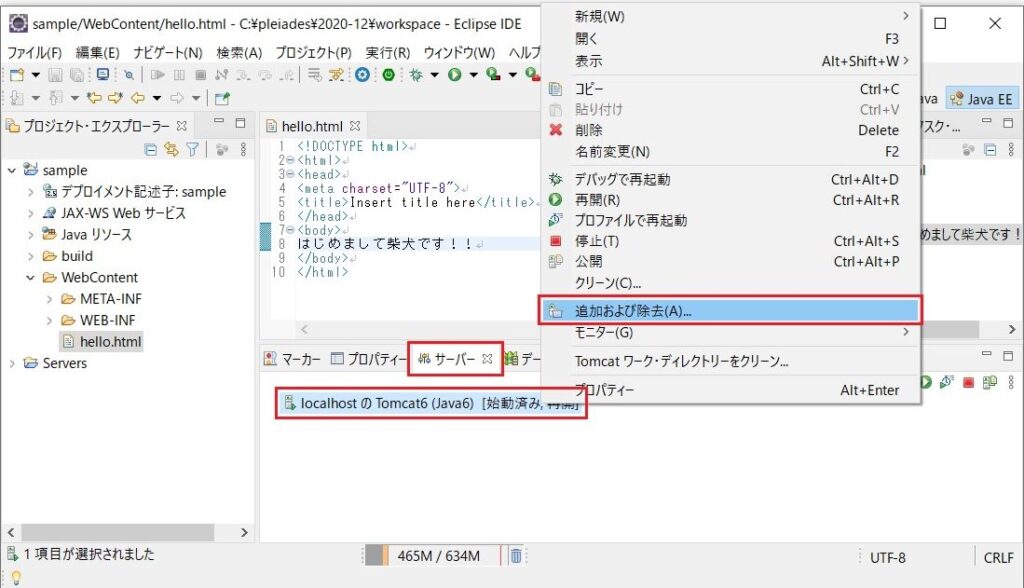
中央の下、タブ「サーバー」→「localhost の Tomcat6(Java6)」を右クリックします。
開いたメニューの中から「追加および除去」をクリックします。

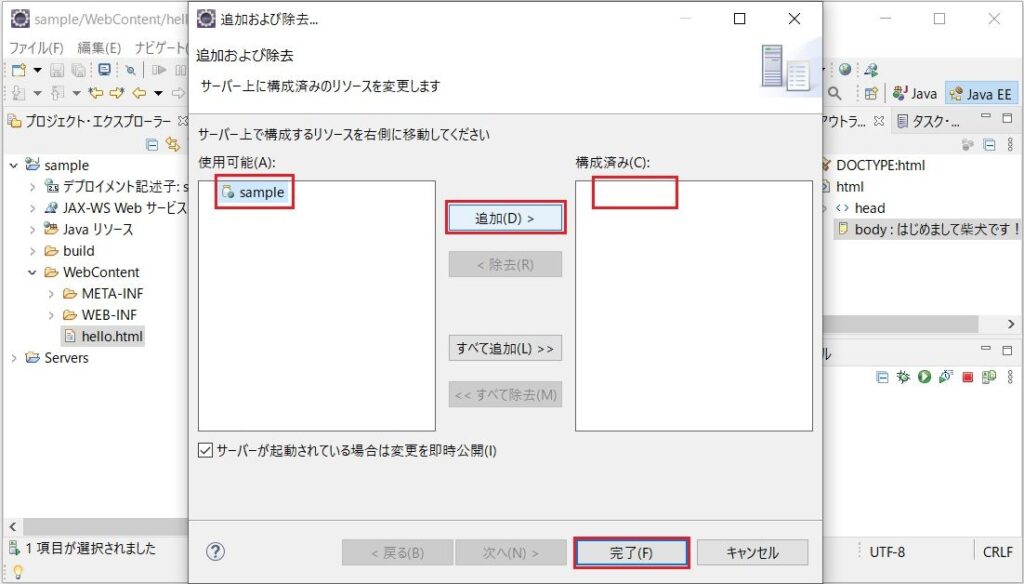
フォーム「追加および除去」が開きます。
「使用可能」から「構成済み」に移したいプロジェクトを選択します。ここでは「sample」を対象にしています。
ボタン「追加」を押下します。「構成済み」に移ったことを確認してボタン「完了」を押下します。

ブラウザに表示
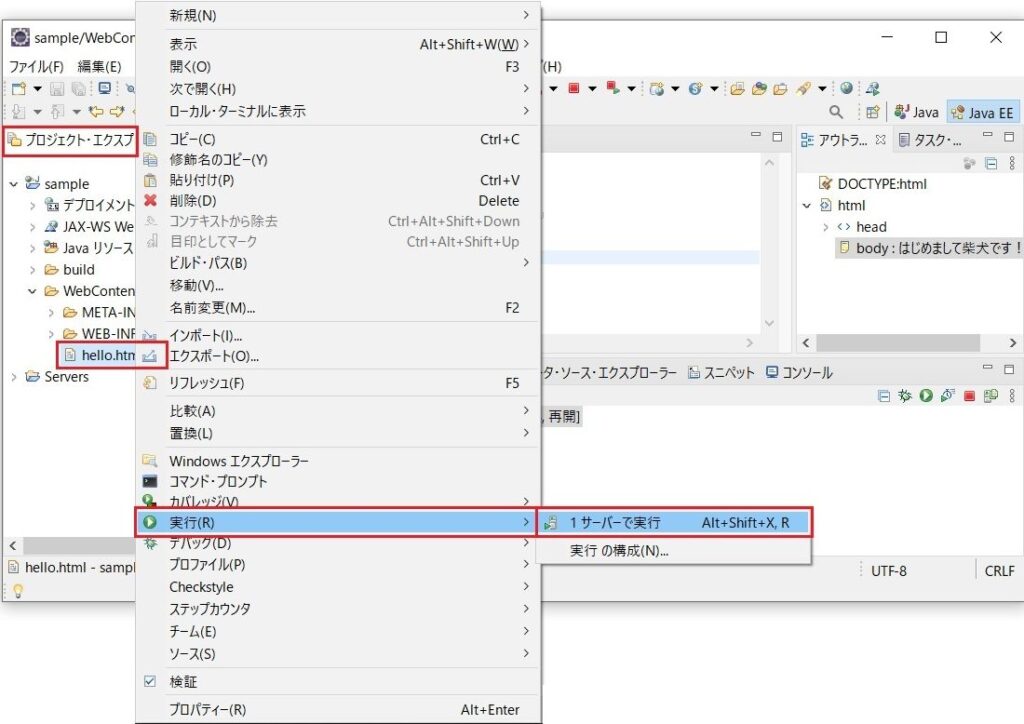
プロジェクト・エクスプローラーのプロジェクト「sample」→「WebContent」とクリックし階層を表示します。
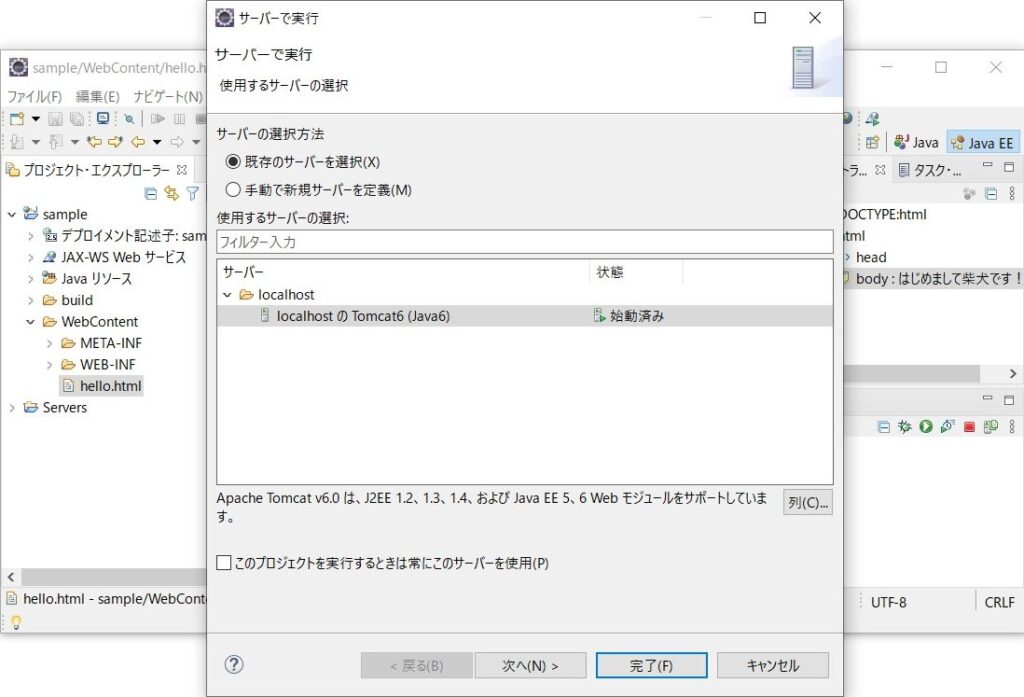
「hello.html」を右クリックして、表示されたメニューの「実行」→「 1 サーバーで実行」をクリックします。

フォーム「サーバーで実行」が開きますが、変える必要がなければボタン「完了」を押下します。

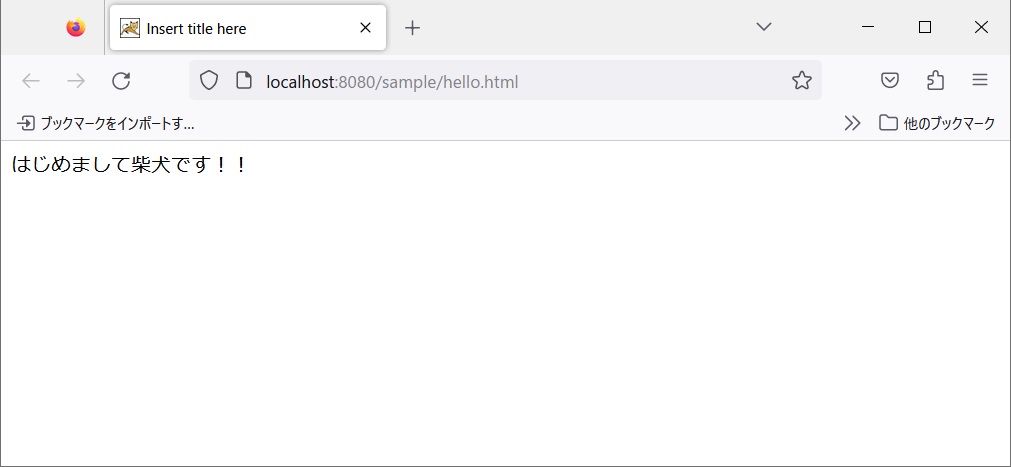
無事表示できました。

今回はここまでとします。
柴犬が寝ています。
Eclipse ショートカットについて
Eclipse のHPからダウンロードしてインストール後、「Pleiades」のプラグインを使って日本語化しました。
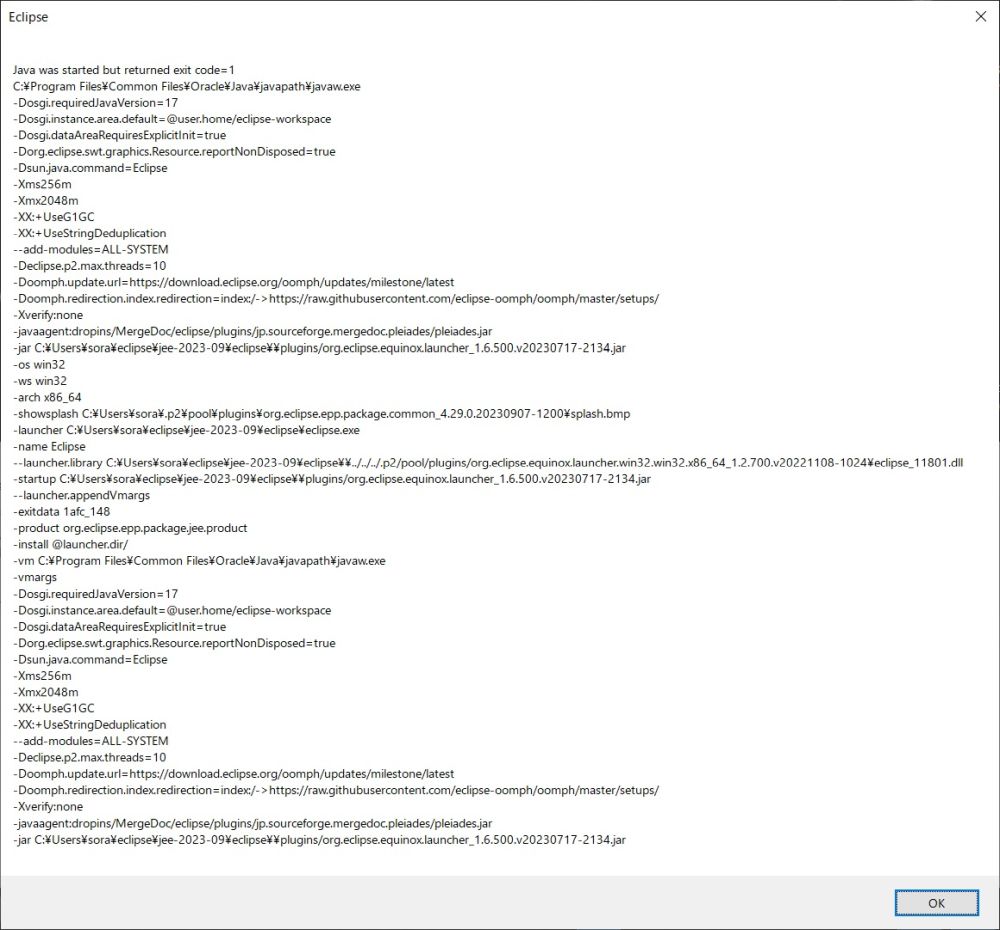
プラグイン適用後、デスクトップのショートカットから起動すると、次の画面が表示され起動できませんでした。

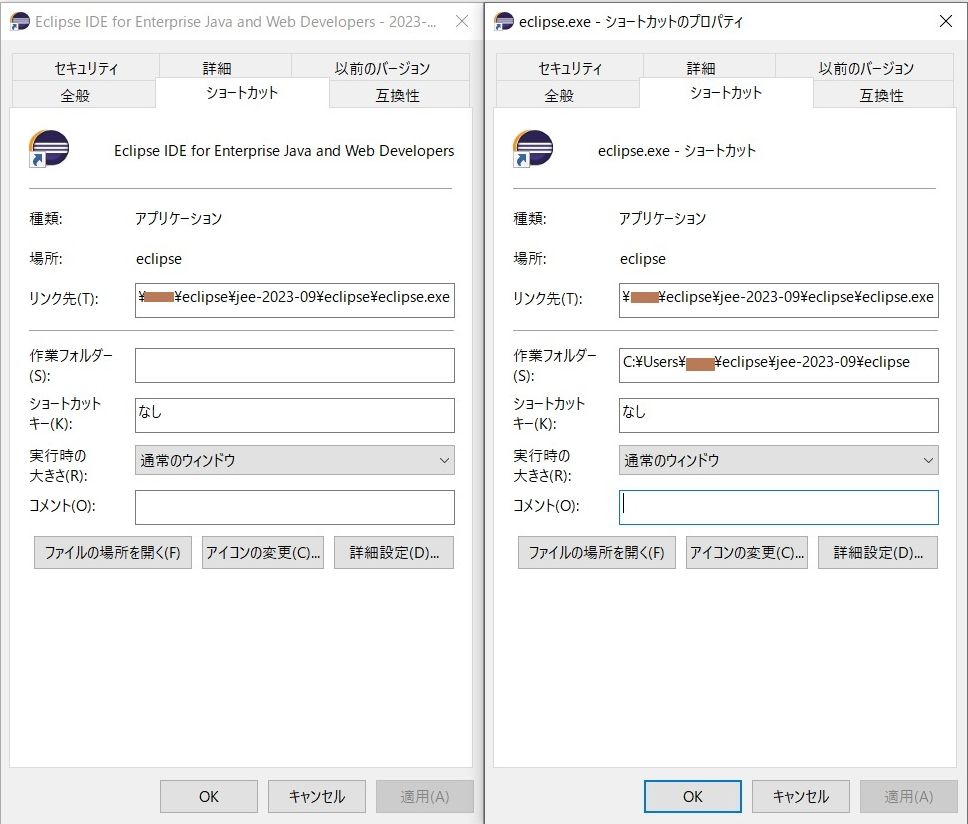
ショートカットのプロパティを見てみると、左がディスクトップの元々のショートカット、色々ためしてみると右のように作業フォルダーのパスを入れると正常に立ち上がりました。

分からないことが多すぎます。頑張ります。
