
俺はちょっと休むぞという顔をしている柴犬です。
概要
「form」の入れ子ができないことを知らずに、いろいろ試しました。
<button>を調べたところ、属性「formaction」「formmethod」を使えばいいことが分かりました。
結構、時間を要しましたので記録することにします。
最初のphp
「form」を入れ子にしたphpです。


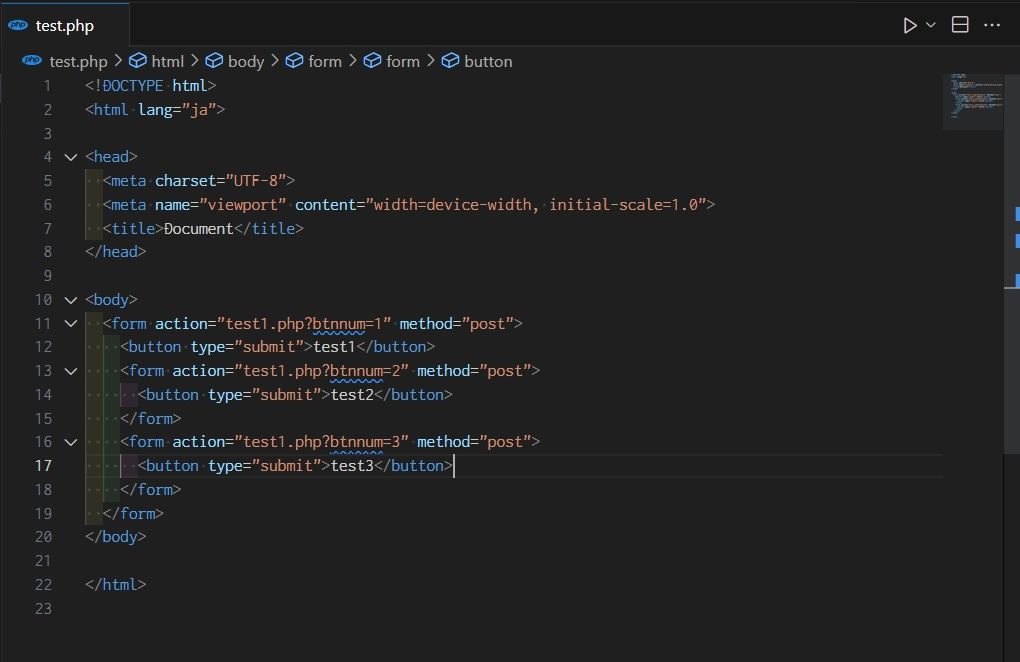
//-------------------------------------------------------------test.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="test1.php?btnnum=1" method="post">
<button type="submit">test1</button>
<form action="test1.php?btnnum=2" method="post">
<button type="submit">test2</button>
</form>
<form action="test1.php?btnnum=3" method="post">
<button type="submit">test3</button>
</form>
</form>
</body>
</html>
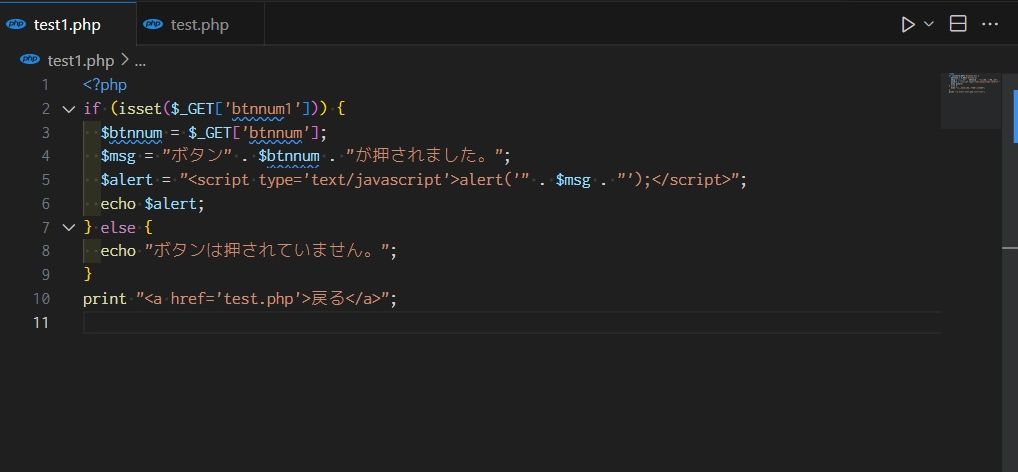
//-------------------------------------------------------------test1.php
<?php
if (isset($_GET['btnnum'])) {
$btnnum = $_GET['btnnum'];
$msg = "ボタン" . $btnnum . "が押されました。";
$alert = "<script type='text/javascript'>alert('" . $msg . "');</script>";
echo $alert;
} else {
echo "ボタンは押されていません。";
}
print "<a href='test.php'>戻る</a>";
最初のphpの結果
「xammp」で「test.php」を開いてみます。

ボタン「test1」を押してみます。想定したアラートが表示されました。
ボタン「test2」を押してみます。「ボタン1が押されました。」と表示され想定していないアラートが表示されました。

ボタン「test3」を押してみます。「ボタン3が押されました。」と表示され想定したアラートが表示されました。

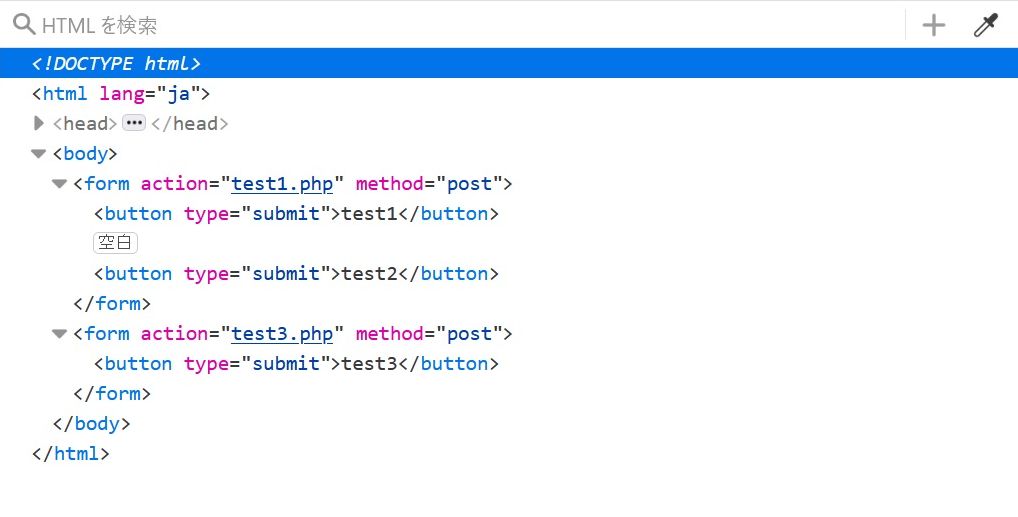
原因を調べるため「アプリケーションメニュー」→「その他のツール」→「ウェブ開発ツール」→「インスペクター」を見てみます。

次の2行が抜け落ちています。
2つ目の
<form action="test1.php?btnnum=2" method="post">
と最後(親form)の
</form>
強制的にこのように修正されてしまうので、form の入れ子はできないということでしょう。
修正したphp
次の「mdn web docs」を調べることにしました。
https://developer.mozilla.org/ja/docs/Web/HTML/Element/button属性「formaction」「formmethod」があることを見つけ「test.php」を次のように修正しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="test1.php?btnnum=1" method="post">
<button type="submit">test1</button>
<button type="submit" formaction="test1.php?btnnum=2" formmethod="post">test2</button>
<button type="submit" formaction="test1.php?btnnum=3" formmethod="post">test3</button>
</form>
</body>
</html>
「xammp」で「test.php」を開いてみます。

ボタン「test1」「test3」を押してみます。先の画像と同じで想定した表示になりました。
ボタン「test2」も「ボタン2が押されました。」と想定したアラートが表示されました。

<button>に、属性「formaction」「formmethod」を使えばいいことが分かりました。